Budowy domu nie zaczyna się od stawiania ścian, tak samo jak pozycjonowania strony nie zaczyna się od wyboru słów kluczowych.
Na początku trzeba wybudować fundamenty. Tak samo trzeba przygotować stronę pod pozycjonowanie i ten artykuł poświecę właśnie tym przygotowaniom.

Całość opiszę na przykładzie strony gazetaregionalna.com, którą miałem ostatnio przyjemność optymalizować.
Co zastałem?

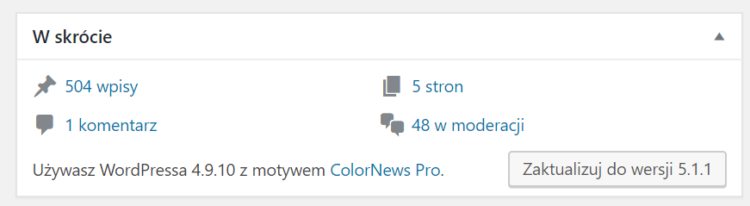
Rzuca się w oczy bardzo nieaktualna wersja WordPressa 4.9.10. Trzeba będzie w pierwszej kolejności zaktualizować ją do najnowszej wersji i wprowadzić Gutenberga do pracy.
Liczba wpisów robi wrażenie – 504, ale nie ma się co dziwić. Serwis ma rok i jest internetową wersją „Gazety Regionalnej” na kilka powiatów. 48 komentarzy. Jak się okazało później, wszystkie spamowe z przeznaczeniem do usunięcia,. Na przyszłość trzeba będzie zaplanować, jak zwiększyć – a raczej jak stworzyć – zaangażowanie czytelników pod postami.
Certyfikat SSL

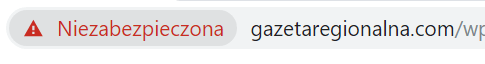
Certyfikat SSL, a raczej jego brak. Mały szczegół, a kole w oczy potencjalnych użytkowników, nie mówiąc już o pozycji w wynikach wyszukiwania w wyszukiwarce Google. Warto też wspomnieć o bezpieczeństwie użytkowników podczas przesyłania danych przez formularz kontaktowy. W tym wypadku jest zerowe.
Szybkość działania
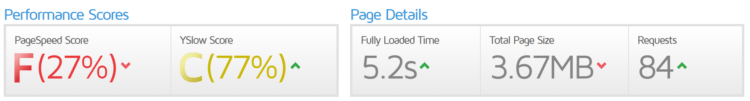
Moim ulubionym narzędziem do szybkiego testu strony www przed rozpoczęciem prac i rozmów o pozycjonowaniu jest Gtmetrix.com.
Gtmetrix.com

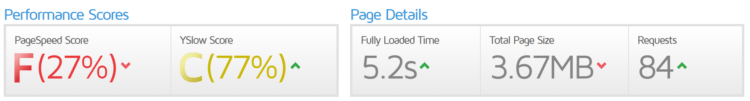
Nasza witryna nie prezentowała się aż tak źle, jak bym mógł się tego spodziewać, ale cudów też nie było. Czas ładowania na poziomie ponad 5 sekund i rozmiar 3,67MB. Wyniki PageSpeed Score od razu zwróciły moją uwagę na optymalizację obrazów.
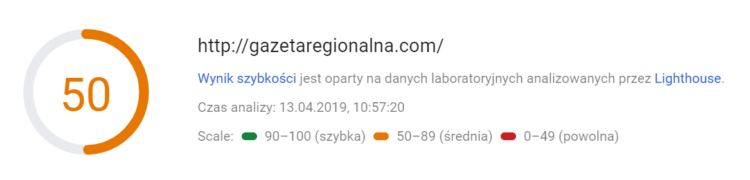
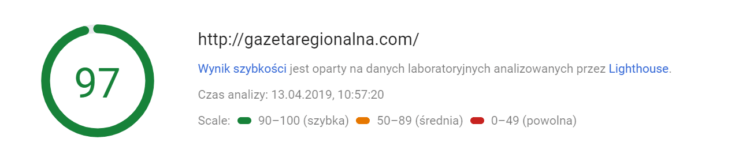
Google Insight – analiza


Tutaj sytuacja nie wygląda tak źle, jak w Gtmetrix, ale według mnie narzędzie jest dużo mniej dokładne i ma swoje dziwne wytyczne, których większość serwisów nie jest w stanie spełnić. Podaję wyniki raczej w formie ciekawostki.
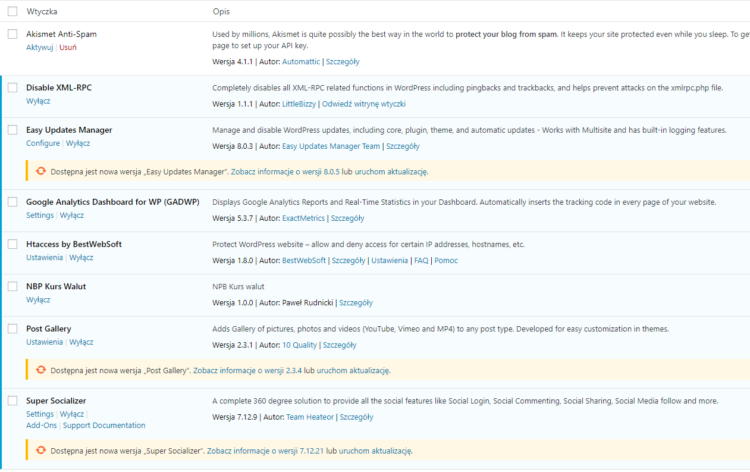
Kilka słów o wtyczkach
Strona była postawiona na popularnym systemie CMS, jakim jest WordPress, dlatego też przystąpiłem od razu do analizy wtyczek i motywu, jaki wykorzystuje strona. Jako że wygląd strony na początku miał być niezmieniany, a miałem pracować tylko nad wydajnością serwisu, zostawiłem go na deser.

- Akimset – Wtyczka do walki ze spamem dla użytku komercyjnego, płatna i na serwisie wyłączona – Usuwamy
- Disable XML-RPC – Wtyczka włączona, wykorzystywana do wyłączenia XML-RPC, docelowo zastąpiona będzie inną – Wyłączamy i usuwamy
- Easy Updates Manager – Nigdy z tej wtyczki nie korzystałem. Przeglądając konfigurację, a raczej jej brak, wnioskuję, że była niewykorzystywana. Wordpess był w wersji 4.9 – Wyłączamy i usuwamy
- Google Analytics Dashboard for WP (GADWP) – Nie lubię tej wtyczki. Zdecydowanie wolę korzystać z Google Tag Managera –
Wyłączamy i usuwamy - Htaccess by BestWebSoft – Nie znam, nie zastanawiałem się, co ona oferuje dokładnie. Zastąpię ją czym innym – Wyłączamy i usuwamy
- NBP Kurs Walut – Wtyczka włączona, niewykorzystywana na serwisie – Wyłączamy i usuwamy
- Post Gallery – Wstępnie zostaje, ponieważ nie znalazłem miejsca jej użycia, a nie chciało mi się ręcznie przeglądać 500 postów, które są stworzone na serwisie. W nowej wersji WordPressa spokojnie może być zastąpiona przez Gutenberga i jego galerie – Tymczasowo zostaje
- Super Socializer – Logowanie przez fb do portalu, gdzie jest 6 użytkowników i okienka do social mediów, których jestem mega przeciwnikiem na stronie internetowej, ale o tym w innych artykułach
– Wyłączamy i usuwamy
Wniosek: wyrzucamy większość wtyczek i zainstalujemy na ich miejsce nowe, lepsze. Rzuca się w oczy brak wtyczki do SEO i plików Cookies.
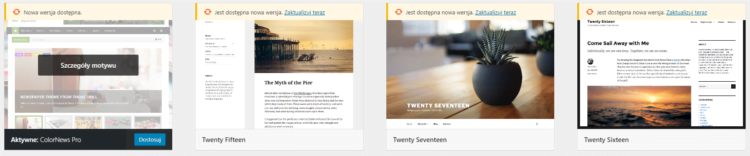
Szablony

Dobrze widać, że szablony są w nieaktualnych wersjach i trzeba je usunąć, a ten który jest w użyciu – zaktualizować i docelowo utworzyć Child Theme w celu jego modyfikacji.
Struktura linków

W strukturze linków kategorii widać niepotrzebny wyraz i do tego w języku angielskim „category”. Najlepiej będzie się go pozbyć. Będzie należało też rozważyć, czy nie uprościć linków do jednego poziomu/typu i utworzyć je w strukturze „domena.com/kategoria”, ale to zostawiam na drugi poziom optymalizacji, gdy zabiorę się za treści.

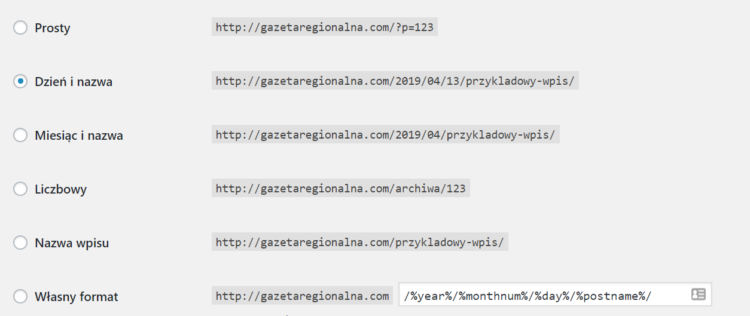
W przypadku postów, też zdecydowanie trzeba będzie uprościć strukturę. Format powinien wyglądać podobnie jak w domenach „domena.com/XXX”, gdzie XXX jest skróconą wersją tytułu.
Na pewno nie ma potrzeby podawania w adresie URL daty publikacji wpisu, a już na pewno nie dwukrotnie.
Najprostszym rozwiązaniem będzie przełączenie postów w format „Nazwa wpisu”.

Hosting i domena
Domena kupiona w OVH. Nie mam zastrzeżeń. Jeden z najtańszych w chwili obecnej rejestratorów – około 10 zł netto za rejestrację domeny .pl w pierwszym roku i około 40 zł netto za przedłużenie w kolejnym. Tutaj należy się pierwszy plus. Niestety nie jestem w stanie tego powiedzieć o hostingu.
Hosting na home.pl, którego osobiście bardzo nie lubię i to ze względu na kilka czynników, ale o tym za chwilę. Przekonałem właściciela do przejścia na hosting, który jest dla mnie – jako osoby, która zajmuje się optymalizacją serwisów i ich pozycjonowaniem – prawie idealny do pracy. Mowa tutaj o Dhosting.pl
Porównując oferty home i dhostingu, klient na start zaoszczędził 600 zł. Hosting profesjonalny w home, który posiadał, to koszt 800 zł netto (nie uwzględniam promocji), a dhosting konto „elastyczny hosting” kupimy już za 200zł netto.
Jedyną przewagą, jaką home miał nad dhostingiem, jest pojemność 500 GB do 50 GB dhostingu, ale co z tej pojemności, jak serwis zajmuje teraz około 1 GB. Można by też doliczyć 2 GB poczty, czyli razem zajęte byłoby około 3 GB na rok działalności serwisu.
Z przewag dhostingu nad home można by wymienić dużo, ale skupię się na tych, które mają dla mnie największe znaczenie.
- Stoi na LiteSpeed Web Server, a nie na apachu. Porównań w internecie tych systemów jest dużo i zawsze kończy się tak, że litespeed jest dużo szybszy niż apache.
- Oferuje wtyczkę do cachowania WordPressa, która znacznie przyspiesza działanie strony. O tym więcej na koniec artykułu.
- Jasno pokazane użycie procesora, pamięci RAM i dysku. Dzięki temu wiemy, jak funkcjonuje nasza strona. W razie potrzeby można włączyć elastyczne skalowanie i dokupić moc obliczeniową. Bez potrzeby przechodzenia na wyższe pakiety i serwery VPS, co zawsze jest problematyczne.
- Integracja panelu hostingu z usługą Claudflare (darmowe certyfikaty SSL, ochrona przed DDOS i wiele innych rzeczy).
Analityka
A właściwie jej brak. Zainstalowany jest jedynie Google Analytics. Zdecydowanie brakuje GSC, czyli Google Search Console, o którym pisałem w innym artykule. Brak GSC automatycznie informuje mnie o braku mapy serwisu zgłoszonej do Google.
Pracę czas zacząć
Zaczynamy od przeniesienia strony na dhosting. Proces kopiowania plików jest w miarę szybki i trwa około 30 minut. W tym czasie przestawiam serwery DNS na OVH na te podane w panelu dhosting.
Zgrywam bazę danych z home i wrzucam zawartość na właściwe miejsce. Operacja idzie szybko dzięki użyciu phpmyadmin.
Po przekopiowaniu baz danych i plików edytujemy plik wp-config.php i wpisujemy odpowiednie ustawienia, które dostaliśmy z dhostingu.
Teraz pozostaje nam czekać, aż przekierują się DNS-y albo użyć do tego celu programu na windowsa HostsFileEditor i ustawić sobie nadpisanie DNS-ów dla domeny.
Sprzątamy WordPressa
Usuwamy wszystkie wtyczki, które wcześniej opisałem i zaznaczyłem je do usunięcia. Tak samo postępujemy z niepotrzebnymi szablonami.
Aktualizujemy WordPressa do najnowszej wersji i aktualizujemy wtyczki, które zostały w użyciu.
Instalujemy Certyfikat SSL
Operacja bardzo prosta w panelu dhostingu. W zakładce domeny włączamy usługę CloudFlare i dostajemy ponownie adresy DNS, które musimy ustawić. Całość zajmuje max 10 minut.

Następnie wchodzimy do WordPressa i instalujemy wtyczkę Really Simple SSL. Aktywujemy ją i w ustawieniach ustawiamy, aby SSL był aktywny.
Gdy DNS-y się przestawią i wszystko pójdzie dobrze, będziemy mieli taki widok na pasku adresu w przeglądarce:

Zadbajmy o SEO
Tutaj miałem dylemat, czy zastosować SeoPress, czy RankMath. Yoasta nawet nie brałem pod uwagę.
Wybór padł na RankMath, ponieważ ma więcej fajnych opcji konfiguracji pozycjonowania lokalnego, a ten serwis jest właśnie takiego typu.
Wtyczka od czasu pojawienia się na rynku systematycznie zdobywa coraz większą popularność.

Nie będę tutaj dokładnie opisywał każdego punktu, co zrobiłem w tej wtyczce. Przedstawiam jedynie listę wykonanych zadań.
- Usunięcie 'category’ z adresów URL
- Ustawienie nofollow dla linków wychodzących
- Automatyczne alty dla obrazków na podstawie tytułu wpisu
- Skonfigurowanie Breadcrumbs
- Podłączenie GSC
- Dodanie mapy serwisu po wcześniejszej konfiguracji w GSC
- Włączenie monitora 404 (w ramach testów, bo monitoruję 404 przez Google Tag Managera i Analytics)
- Włączenie przekierowań z nieistniejących adresów.
- Włączenie obsługi AMP – w późniejszym kroku doinstaluję odpowiednią wtyczkę
- Konfiguracja Local SEO i Google Knowledge Graph
- Konfiguracja Rich Snippets
Zwróć uwagę, że na tym poziomie nie pracowałem nad strukturą adresów URL i kategorii, tylko nad rzeczami technicznymi, które są potrzebne do optymalizacji serwisu i jego monitoringu.
AMP
Technologia idealna do serwisów z newsami, aż dziwne, że nie była wcześniej wykorzystana. Instalacja prosta. Dodajemy tylko wtyczkę AMP.

Google Tag Manager i Analytics
Osobiście bardzo nie lubię instalować dużej ilości wtyczek do WordPressa, ale ta wtyczka jest konieczna, jeśli chcemy robić dobrą analizę SEO. O możliwościach GTM można napisać osobny artykuł, albo i książkę. Na ten moment podpinam pod niego tylko Analytics, zostawiając sobie furtkę do późniejszych, bardziej zaawansowanych prac.

Bezpieczeństwo
Każda ochrona jest lepsza, niż jej brak. Do tego celu zainstalowałem wtyczkę Wordfence Security – Firewall & Malware Scan.
Skonfigurowałem ją według uznania 😉

Optymalizację czas zacząć
Jako że nie instalowałem WordPressa przez autoinstalotor, to napisałem do supportu dhostinga o sprawdzenie, czy mam włączona usługę Lcache. Niestety problem jest taki na tym hostingu, że wtyczka nie krzyczy o braku włączenia Lcache.
Zabrałem się do instalacji wtyczki LiteSpeed Cache, która jest prawdziwym kombajnem do podnoszenia wydajności WordPressa i zastępuje kilka innych wtyczek, które zawsze instalowałem.

LiteSpeed Cache – lista konfiguracji
- Połączenie plików CSS i ich minifikacja
- Połączenie plików JS i ich minifikacja
- Włączenie JS HTTP/2 PUSH
- Minifikacja kodu HTML i usunięcie z niego komentarzy
- Nie włączałem asynchronicznego ładowania plików (bo brzydko wygląda strona przez ułamek sekundy)
- Lazy Load obrazków włączony (dzięki temu mam lepszy wynik w gtmetrix.com, ale to wina budowy slidera w szablonie).
- Automatyczna optymalizacja obrazów. Pozwoliłem na kompresję stratną, ale dzięki temu zaoszczędziłem dużo transferu. Włączyłem też format WebP, co pozwoliło zaoszczędzić kolejne kilobajty transferu.
Podsumowanie części pierwszej
Tak było wcześniej:

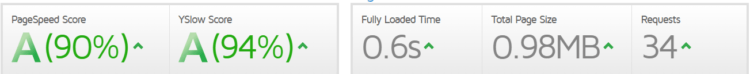
A tak jest teraz :

Wygląd strony praktycznie niezmieniony. Jedyna zmiana, jaka jest, to brak przycisków do social mediów, ale to raczej na plus, jeśli chodzi o użyteczność serwisu.
Wyniki testów na poziomie 90% i 94% są bardzo dobre i nie ma potrzeby walczenia o 100%.
Czas ładowania strony skrócony o 4,6 sekundy, co stanowi super wynik. W sumie to 9-krotne przyspieszenie strony 😀
Dzięki optymalizacji obrazów zaoszczędzono 2,69 MB transferu (prawie 4 razy mniej niż przed optymizacją) przy ładowaniu strony. Pomijam tutaj już, że skonfigurowane zostało cachowanie po stronie przeglądarki, co znacznie obniża bieżący realny wynik.
Ilość zapytań do serwera spadła do poziomu 34, a była i tak już na bardzo niskim poziomie 84 zapytań. Czyli udało mi się przez łączenie plików zaoszczędzić 50 zapytań do serwera.
Podsumowanie
Osiągnięte wyniki: 9-krotne przyspieszenie ładowania strony i zmniejszenie jej objętości o 2,5 raza zdecydowanie przełoży się na odbiór strony przez użytkowników, którzy z niej korzystają.
Nie można też zapominać o dziennikarzach, którzy dostali super edytor do wprowadzania treści, jakim jest Gutenberg.
W następnej części opiszę, jak analizuję konkurencję i jak przygotowuję rozpiskę do tworzenia treści.
