Zgadzasz się na pewno ze mną, że czas ładowania strony ma znaczenie i tak samo jak ja irytujesz się, gdy strona ładuje się za długo.
W artykule pokażę, jak w prosty sposób zdiagnozować, czy mamy poprawne grafiki na stronie i jak je zoptymalizować, aby przyspieszyć czas ładowania strony.
Zaczynamy !
Na potrzeby artykułu przygotowałem stronę testową slimak.you2.pl, na której będę przeprowadzał testy i pokazywał, jak łatwo rozwiązywać różne problemy.
Jest to standardowa instalacja WordPressa ze standardowym szablonem i dodanym jednym obrazkiem. Zdjęcie zostało pobrane z serwisu Unsplash i tak wrzucone na stronę.

Szybka diagnoza naszej strony
Wykorzystam tutaj dwa darmowe narzędzia, od których zaczynam pracę przy każdej analizie strony. Programy te pozwalają na bardzo zaawansowaną analizę działania strony, ale w tym artykule zajmę się tylko grafikami.
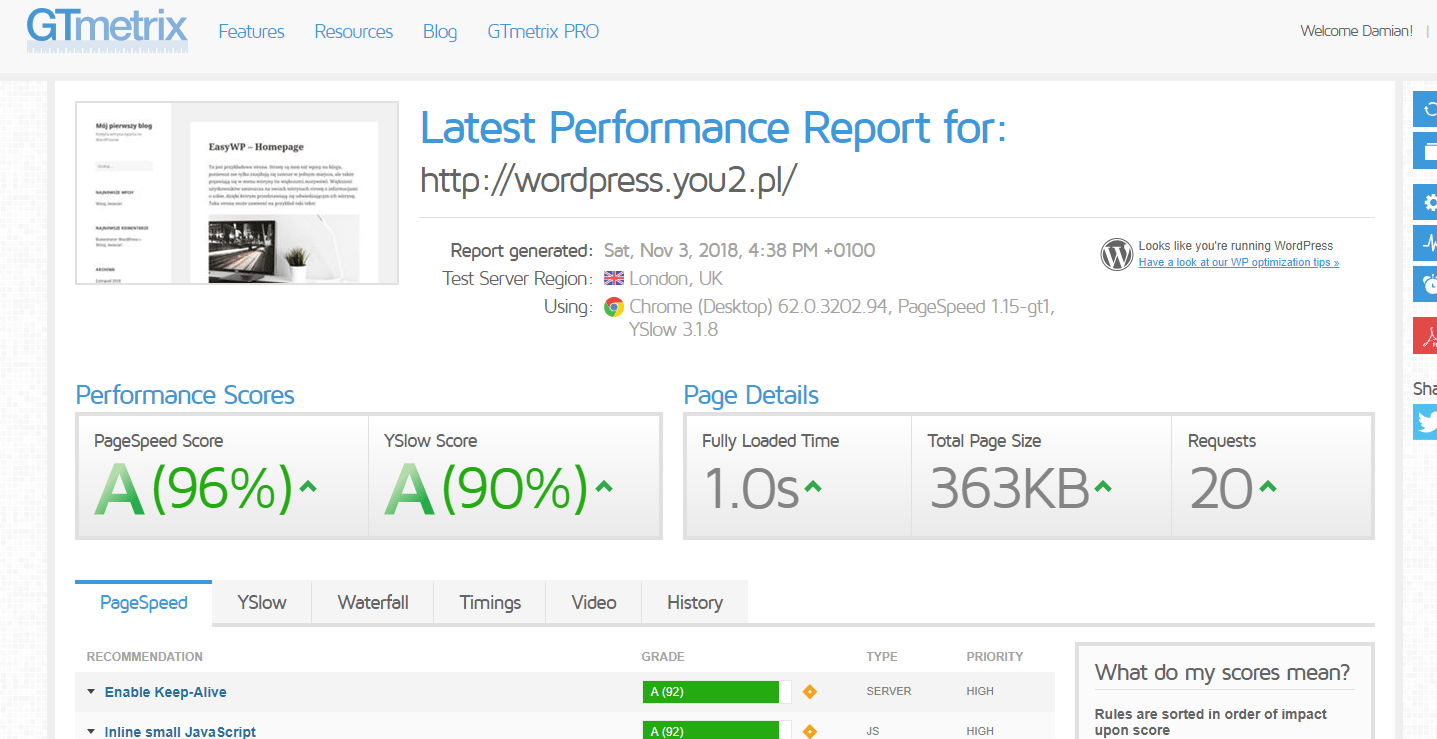
GTmetrix.com – wstępna analiza serwisu
O GTmetrix i jego możliwościach mógłbym mówić dużo i pewnie powstanie o nim oddzielny artykuł. Tym razem skupimy się tylko na analizie obrazków.

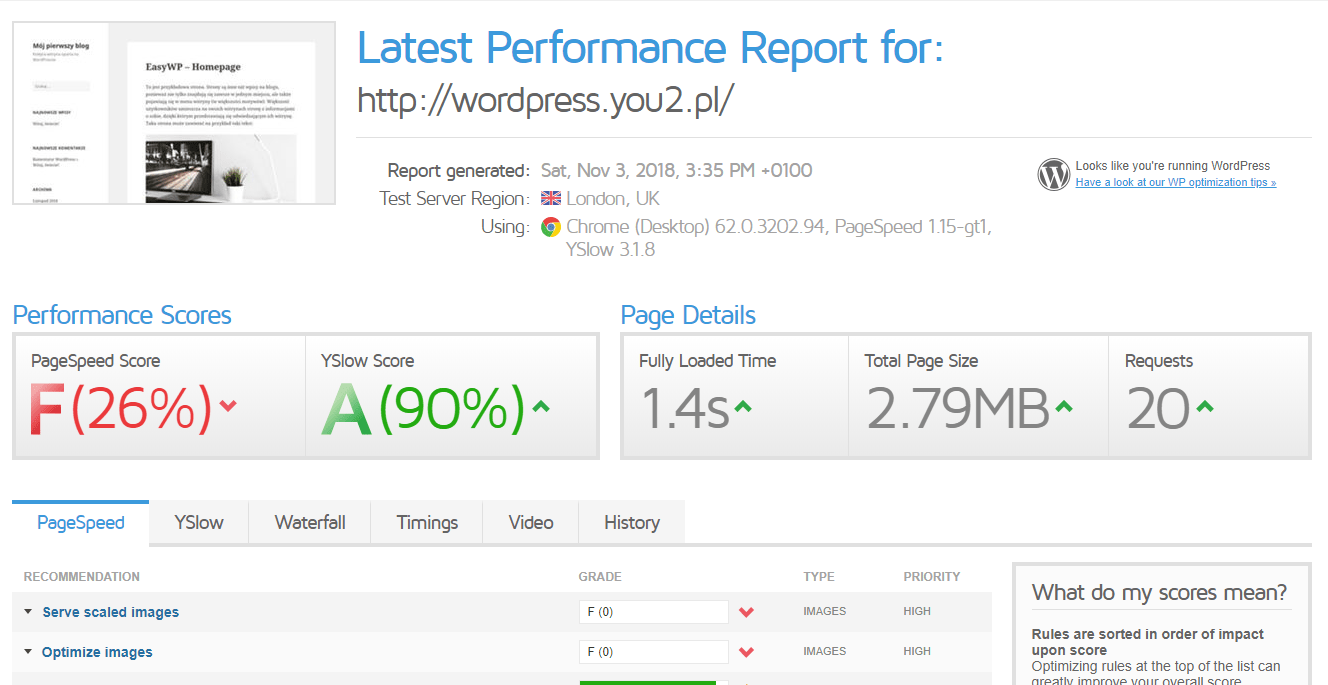
Jak widzimy, test PageSpeed Score pokazuje nam niski wynik na poziomie F 26%, co jest wynikiem bardzo słabym. Przeanalizujmy dokładnie, co jest tego przyczyną.

System informuje nas o dwóch problemach. Pierwszy to:
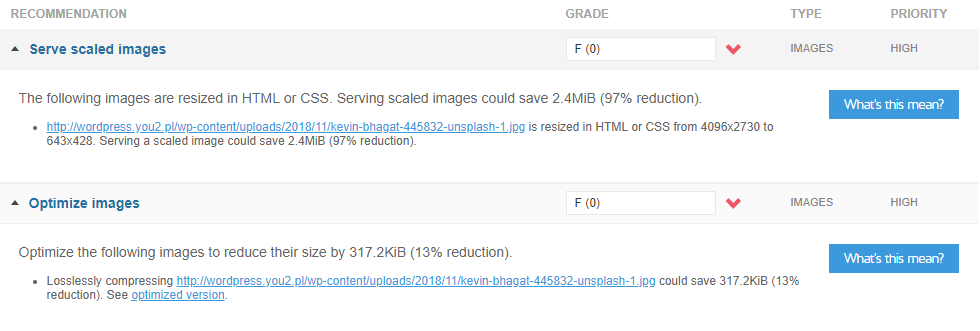
Serve Scaled images – Niedostosowany rozmiar obrazków
Informowani jesteśmy, że plik wyświetla się w rozdzielczości 643×428 pikseli, a tak naprawdę pobierany jest w rozdzielczości 4096×2730 i jego przeskalowanie pozwala zaoszczędzić 97% rozmiaru. Poniżej zamieszczam przykład, aby dokładniej pokazać jak to wygląda.

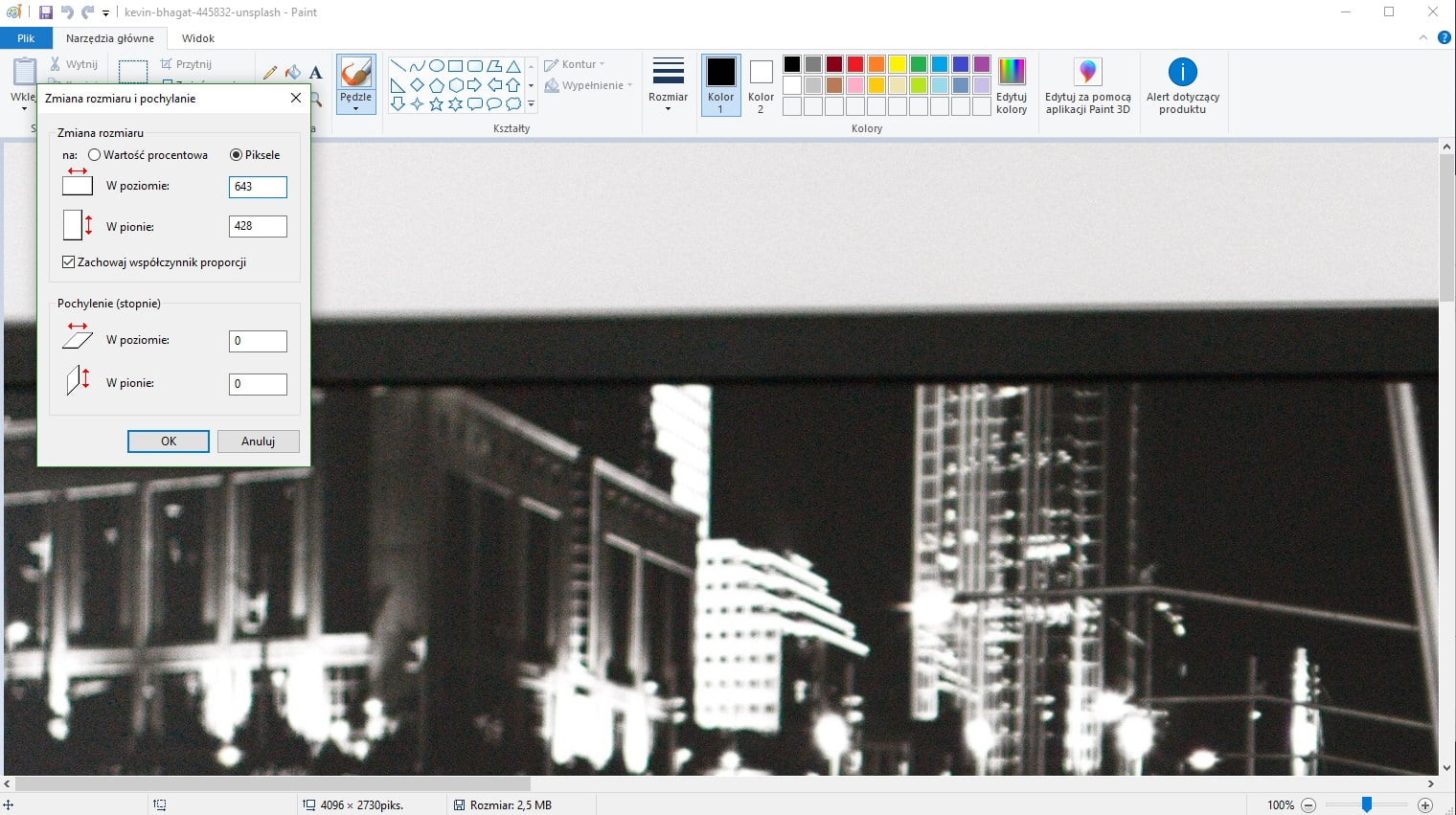
Sposobów na naprawę tego problemu jest naprawdę dużo. Ja użyję do tego zwykłego Painta z Windowsa.

Rozmiar w bajtach przed skalowaniem 2 615 920
Rozmiar po skalowaniu 71 681
Redukcja o 97.25% i prawie 2MB danych
Przy całej stronie, która zajmowała 2.79 MB, robi to kolosalną różnicę. I to jest tylko jeden obrazek 😀 A co by było, gdyby na stronie było z 7 obrazków w sliderze do optymalizacji?
Optimize images, czyli kompresja
Tak naprawdę przeskalowanie obrazów to dopiero pierwszy krok.
Drugi krok to kompresja obrazu. Do tego celu wykorzystam najlepsze darmowe narzędzie FileOptimizer.
https://nikkhokkho.sourceforge.io/static.php?page=FileOptimizer

Po kompresowaniu obrazka otrzymaliśmy finalnie plik o rozmiarze
62 648 bajtów, co stanowi 2,4% jego oryginalnego rozmiaru.
97,60% – Wynik
Tak spektakularnych wyników nie będziemy otrzymywać za każdym razem. Ten obrazek był z premedytacją wrzucony na serwer, aby pokazać, jak zdiagnozować i naprawić złe obrazki.
Wgrywamy obraz na serwer
Aby wgrać obrazek na serwer, wystarczy otworzyć edycję strony, na której on się znajduje i po prostu go podmienić, wgrywając standardową metodą.
A jeśli obrazek znajduje się na kilku stronach i nie chce nam się go poprawiać na każdej ręcznie, można posłużyć się:
[post id=”1993″ anchor=”yes”]
Sprawdzamy wynik z GTmetrix

Operacja zakończona sukcesem. Prostymi krokami udało się zoptymalizować grafikę na stronie, dzięki czemu strona ładuje się szybciej i zajmuje mniej miejsca na serwerze.
Tak, wiem, można to zrobić z wykorzystaniem wtyczek do WordPressa, ale to nie było celem tego artykułu. Pokazywałem tutaj, jak zdiagnozować przyczynę i ją naprawić.
