Spis treści
Długie wczytywanie stron to zmora dzisiejszych sklepów internetowych. Z problemem tym zmagamy się zwłaszcza wtedy, gdy mamy na sklepie dużo produktów.
Niestety szybkość ładowania witryny ma również wpływ na konwersję. Współcześni użytkownicy żyją w biegu. Nie lubią czekać, a jeśli mają wybór, czy czekać, czy przejść do innego sklepu, wybiorą tę drugą opcję.
Jak możemy usprawnić działanie i poprawić wydajność sklepu opartego na systemie PrestaShop?
Zobacz jak zrobić aby Twój sklep nie był jak żółw
Wbudowane funkcje w PrestaShop
W tym rozdziale umówię zakładkę konfiguruj -> zaawansowane -> wydajność. Poprawne skonfigurowanie wszystkich opcji w tej zakładce zapewnia stabilne działanie sklepu.
Ustawienia SMARTY i dodatkowe funkcje
Aby rozpocząć optymalizację wydajności, należy w zakładce „Konfiguracja” kliknąć „Parametry zaawansowane” → „Wydajność”.
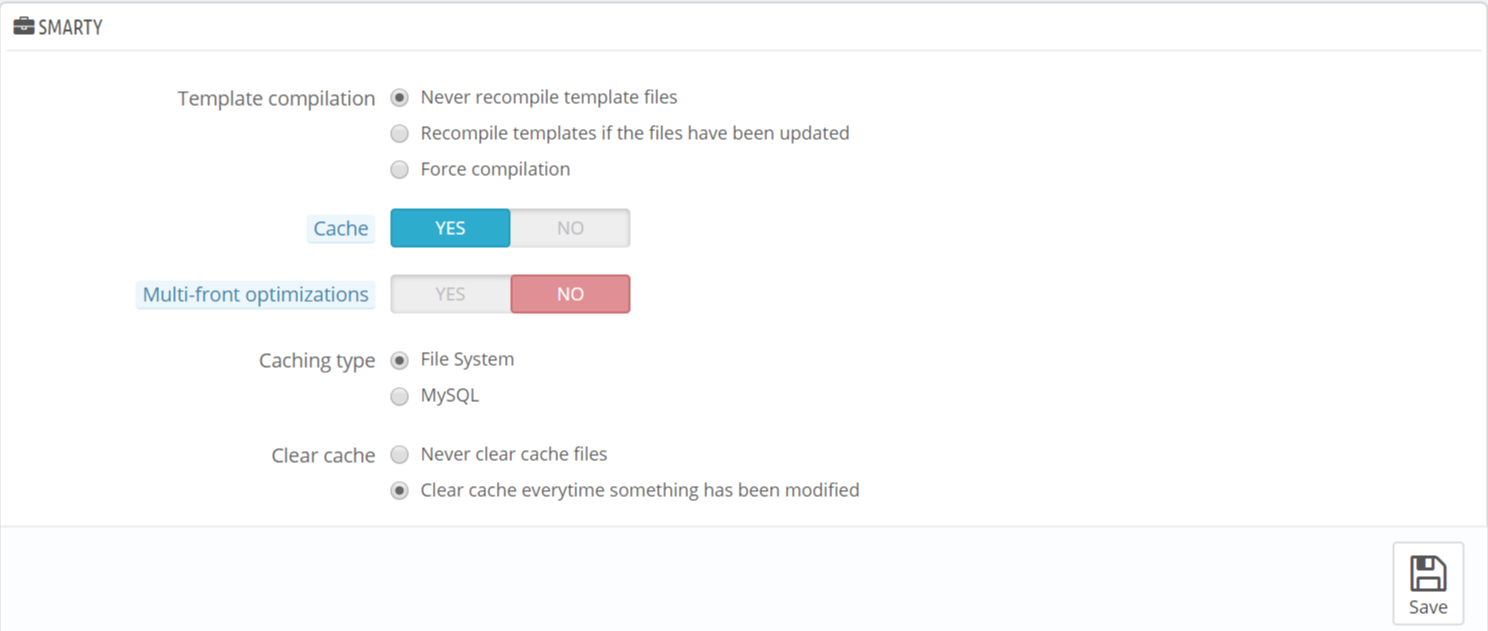
Pierwszą w tych ustawieniach jest zakładka „SMARTY”, gdzie możemy zmienić opcje dotyczące naszej kompozycji lub szablonu. Aby nasza strona mogła szybko działać, musimy zaznaczyć opcję „Nigdy nie kompiluj ponownie plików szablonu” lub odznaczyć „Wymuś kompilację”. Włączmy również „Pamięć podręczną”. Są to pliki przechowywane tymczasowo, dzięki którym zwiększysz wydajność i zmniejszysz opóźnienia we wczytywaniu się strony. Wówczas serwer nie będzie musiał pobierać plików za każdym razem, gdy ktoś włącza stronę.
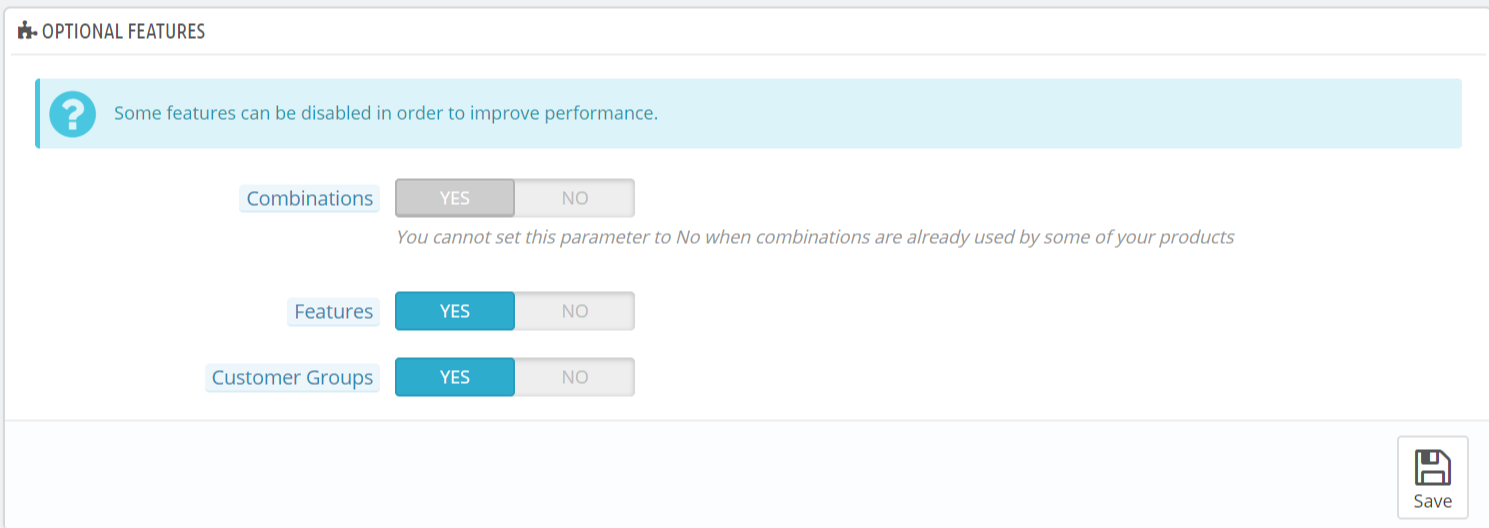
Kolejna rzecz, na którą powinniśmy zwrócić uwagę, to dodatkowe funkcje. Jeśli z nich nie korzystasz, są one automatycznie wyłączone. Znajdziesz tu „Kombinacje” pozwalające na posiadanie linii produktów z jednego produktu; „Funkcje” umożliwiające wyświetlanie dodatkowych informacji o produkcie, a także „Grupy klientów”, dzięki którym możesz tworzyć grupy docelowe, by np. dostosowywać do nich rabaty. Jeśli z nich nie korzystasz, mogą pozostać wyłączone, choć tak naprawdę wpływają na wydajność w niewielkim stopniu, a dzięki nim możesz dostosować stronę pod klientów.


Funkcjonalność CCC
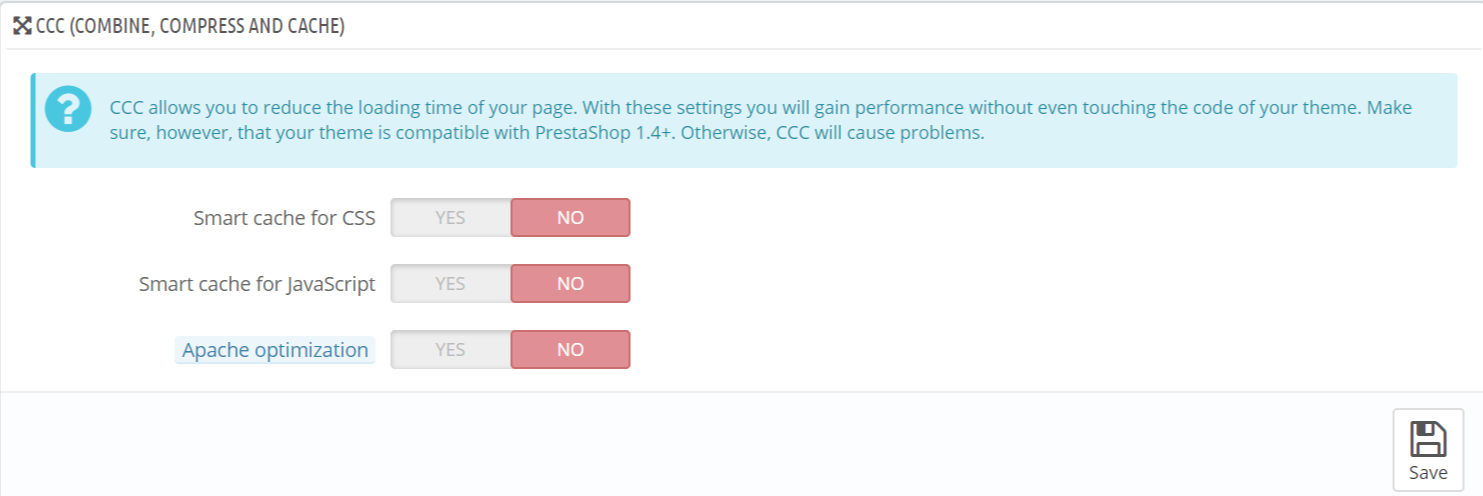
CCC , czyli z angielskiego combine, compress i cache to ustawienia, dzięki którym możemy łatwo zoptymalizować wydajność i przyspieszyć działanie naszej witryny. Funkcje te pozwalają m. in. łączyć pliki w jeden większy. Co nam to daje? Mamy mniej plików do pobrania, a strona działa szybciej. Poza samym łączeniem plików możemy też je kompresować, używając algorytmu ZIP, oraz zapisywać w pamięci podręcznej serwera, co zmniejsza jego obciążenie. W powyższych funkcjach możemy włączyć:
- Inteligentną pamięć podręczną dla CSS – pliki te oparte są na tekście, więc nie musimy się obawiać ich kompresji
- Inteligentną pamięć podręczną dla JavaScript – choć podobnie jak w przypadku plików CSS, opierają się na tekście, sprawdźmy, czy nie zmienią nam wyświetlania szablonu
- Minimalizację HTML – czasami zdarza się, że w kodzie szablonu znajdują się puste miejsca, które zajmują po kilka bajtów. Dzięki włączeniu tej opcji, pozbędziemy się ich i zaoszczędzimy trochę miejsca
- Kompresję kodu JavaScript w plikach HTML – tutaj postępujmy tak, jak przy pamięci podręcznej dla JavaScript. Zachowajmy ostrożność, a po włączeniu tej opcji zróbmy test witryny
- Optymalizację Apache – tutaj możemy zmienić konfigurację serwera, by poprawić wydajność CCC.
Warto pamiętać, że powyższe ustawienia mogą wpływać na wygląd kompozycji. Jeśli chcemy bezpiecznie zmienić te ustawienia, najlepiej włączajmy po jednej opcji, a następnie przetestujmy witrynę.

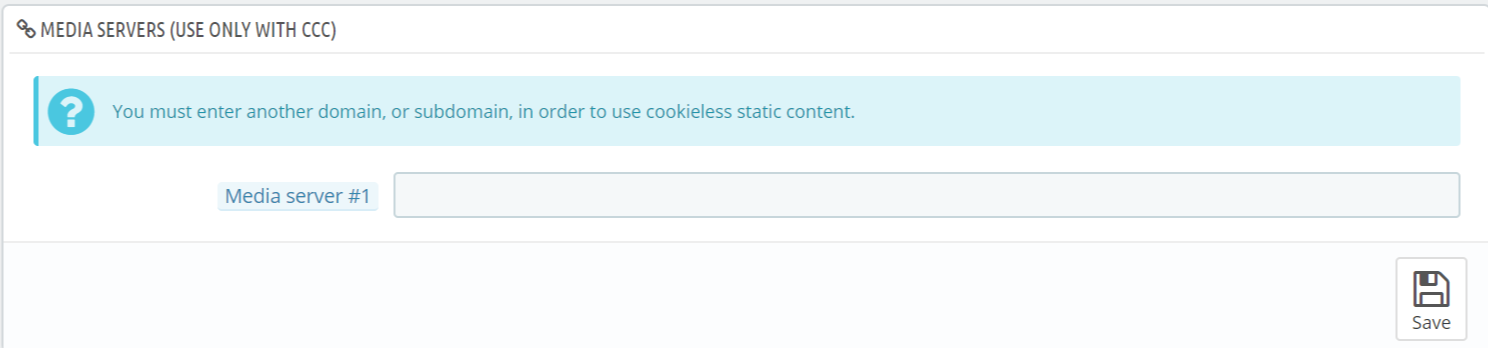
Serwery Mediów (do używania tylko z CCC)
W tym miejscu możemy ustawić sobie przekierowania części plików, takich jak obrazy czy filmy, na inne serwery. Wówczas pliki przechowywane są najczęściej na CDN. Jak to zrobić?
Na początek musimy założyć konto na nowym serwerze. Do tego celu polecamy np. CloudFlare czy Amazona. W następnej kolejności kopiujemy pliki na nasz serwer host. Serwer CDN będzie posiadał kopie katalogów z naszego głównego serwera – /img, /themes i /modules. Pamiętajmy o synchronizacji tych katalogów po każdej aktualizacji czy dodaniu produktu.

Szyfrowanie
W tym miejscu ustawiamy szyfrowanie danych (np. na temat kont klientów), by uniemożliwić ich odczytanie niepożądanym osobom. Do wyboru mamy bibliotekę mcrypt i algorytm Rijndael lub klasę BlowFish. Co prawda druga opcja jest bezpieczniejsza, jednak spowalnia stronę. Jeśli więc zależy nam na szybszym wczytywaniu witryny, zaznaczmy opcję numer 1.
Opcja usunięta w prestaShop 1.7
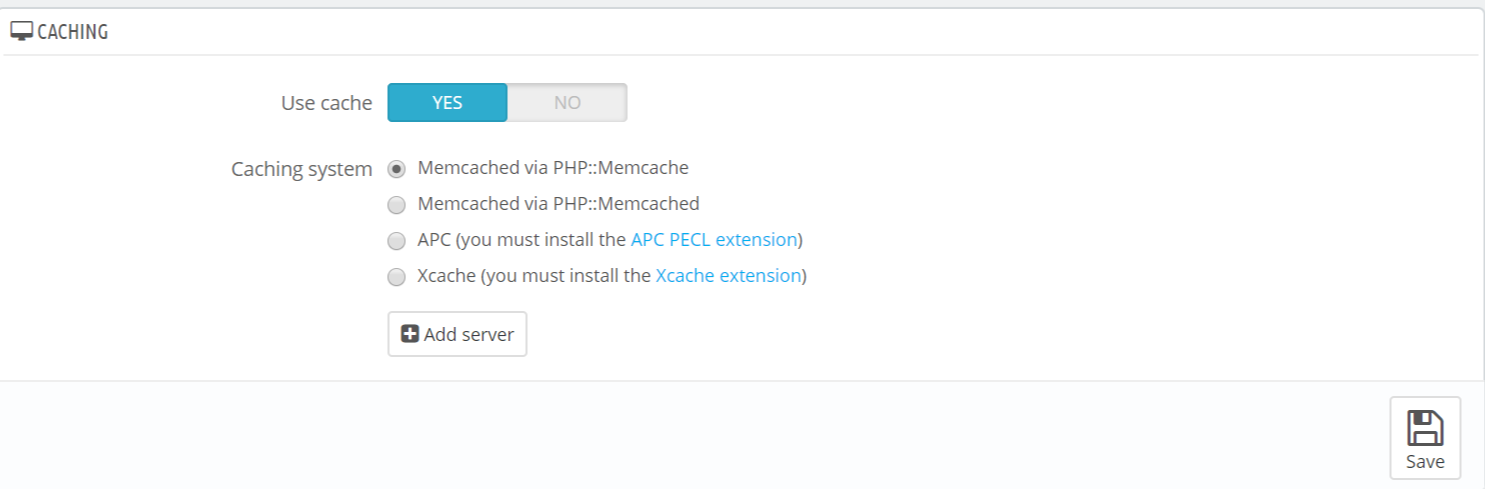
Cache

Po kliknięciu opcji „Użyj cache” pojawia nam się wybór metody zapisywania plików. Do wyboru mamy System plików, Memcached, APC oraz Xcache. Co do powyższych opcji, musimy się upewnić, która działa na naszym serwerze/hostingu.
Zmieniając ustawienia wydajności, możemy w prosty sposób przyspieszyć działanie naszej strony. Jest to szczególnie ważne, jeśli na naszym sklepie klienci dokonują płatności. Przy wolnym wczytywaniu się witryny, mogą mieć obawy, czy strona nie przestanie działać w momencie dokonywania zakupu. Warto więc usprawnić działanie sklepu.
LiteSpeed Cache for PrestaShop
Prawidłowe skonfigurowanie tego darmowego modułu zrobi z naszego sklepu prawdziwego demona szybkości.
Niestety do prawidłowego działania tego modułu potrzebujemy, aby hosting wykorzystywał serwer LiteSpeed. Hostingi które wykorzystują LiteSpeed są trochę droższe od pozostałych. Ich cena zazwyczaj rozpoczyna się od 200zł/netto rocznie.
Instalacja LiteSpeed Cache na Prestashop
Z strony https://www.litespeedtech.com/products/cache-plugins/prestashop-acceleration pobieramy moduł właściwy i cachecrawler.sh który wykorzystamy później.

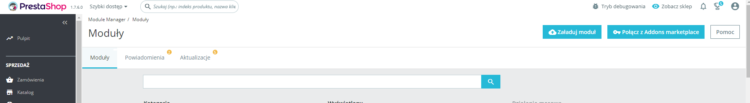
Z menu po lewej stronie z zakładki Ulepszenia wybieramy Module Manager, a po przejściu do sekcji modułów klikamy w prawym górnym rogu przycisk Załaduj Moduł. Następnie wybieramy plik modułu i klikamy otwórz.
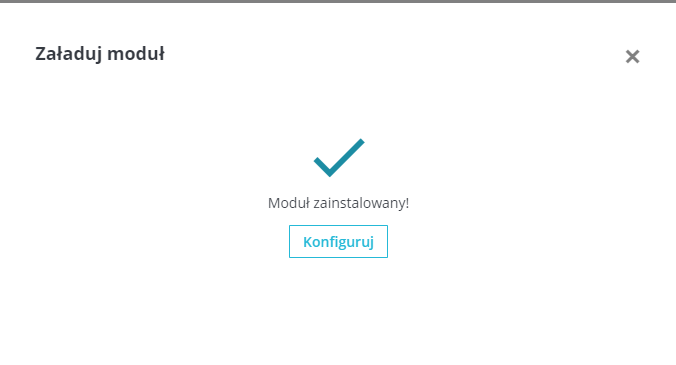
Po wysłaniu modułu i jego instalacji pojawi się informacja o tym, że moduł jest zainstalowany i możemy przejść do jego konfiguracji



Super wyjaśnione . Bardzo przydatny artykuł.
Fajnie napisane … ale mojego problemu ciężko szukać na forach… Otóż mam stronę i włączony multisklep (są dwie domeny). Wszystko działa ale podczas składania zamówienia ciągle mam monit o BRAKU METOD PŁATNOŚCI pomimo tego, że wszędzie są ustawione dla danego kraju/przewoźnika itd…. Czasami jak wchodzę do backoffice i klikam w opcję PŁATNOŚĆ >> PREFERENCJE i przechodzę do sekcji „Ograniczenia Kraju”, to widzę, że dla polskiej wersji ODZNACZA się kraj POLSKA pomimo tego, że wcześniej były zaznaczone pola przy danym kraju…. Wersja Presta, to 1.7.6.8… To się zrobiło po utworzeniu grup – dodałem 3 grupy, które kiedyś były standardowe w presta – odwiedzający, klient i gość. Są jeszcze dwie : dystrybutor i kontrahent. Pomimo tego uważam, że to raczej kwestia pamięci podręcznej.. proszę o jakąś wskazówkę…
Z multisite często są problemy. Polecam wyłączyć litespeed i sprawdzić czy wtedy będzie prawidłowo. Jeśli będzie prawidłowo działać bez litespeed to wtedy trzeba będzie powyłączać wybrane moduły z cache.
Jeśli to nie pomoże to polecam zatrudnić dewelopera, który naprawi problem.
Czy warto mieć włączony cache jeśli używamy serwera Litespeed i to właśnie ten rodzaj cache mamy włączony?
Czy to zupełnie co innego? Bo pisze Pan, że warto włączyć cache podczas gdy na sklepie dokonywane są płatności.
Z góry dzięki wielkie.
Cache zawsze warto mieć włączony ten od presty. Jak i dostępny litespeedowy, ale tutaj trzeba zwrócić uwagę czy wszystko prawidłowo działa. Czasami trzeba zmodyfikować szablony aby działały prawidłowo z litespeed, ponieważ zdarza się cachowanie koszyka i klienci widzą zakupy innych.
Jak dobrze skonfigurujemy cache litespeed i dodatkowo robota który to wszystko w nocy robi. Osiągniemy naprawdę szybko działający serwis.
” cachecrawler.sh który wykorzystamy później.” Coś z tym plikiem możemy zrobić?
Skonfigurować według dokumentacji i najlepiej dodać do crona aby odpalał się samoistnie.
Przykładowo tak jak poniżej
„crawler.sh -v -c https://domena.pl/1_index_sitemap.xml„
hej, można prosić o odświeżenie linka? Jestem totalnym laikiem i nie mam pojęcia co robię, potrzebuję instrukcji :). Zainstalowałam Litespeed Cache, ale od tego czasu pojawia się błąd http 500, może zainstalowanie tego cachecrawler.sh pomoże 🙂