Google w styczniu 2018 roku wprowadził „nową” wersję usługi o nazwie Google Search Console, w skrócie zwaną GSC.
Niestety do tej pory nie otrzymała ona wszystkich funkcjonalności ze swojej starej wersji. Na szczęście mamy teraz przełącznik, który pozwala zmienić wybraną wersję.
Dlaczego nie Google narzędzia dla Webmasterów?
Dokładnie 20 maja 2015 roku usługa przeszła rebranding i wcześniejsza nazwa została zmieniona na aktualną.
Spis treści
Google Search Console – Instalacja
W tym dziale pokażę, w jaki sposób zainstalować Google Search Console.
Przedstawię sposoby dla najpopularniejszego systemu CMS, jakim jest WordPress, jak i dla systemu sklepowego PrestaShop.
Dodatkowo przedstawię uniwersalny sposób na instalację na prawie każdej stronie www.
Zakładanie konta Google Search Console
Aby założyć konto GSC, potrzebujemy mieć aktywne konto Google.
Następnie wchodzimy na stronę https://search.google.com/search-console i klikamy niebieski przycisk „Rozpocznij”.
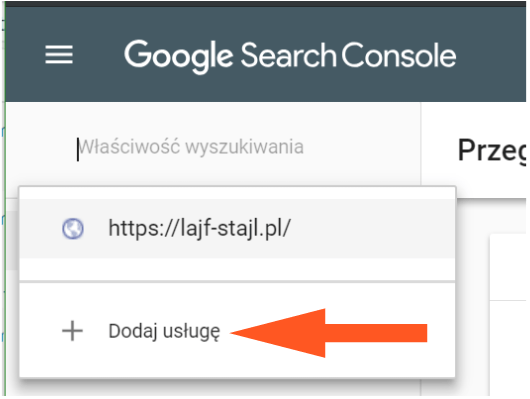
Po załadowaniu strony klikamy „+ Dodaj usługę” i wpisujemy adres naszej strony www. Tutaj ważna rzecz – Google rozróżnia https:// od https://, dlatego ważne jest, aby podać odpowiedni protokół.

Następnie zacznie się proces weryfikacji domeny dostępny w kilku wariantach. Do wyboru mamy:
Weryfikacja przez plik HTML
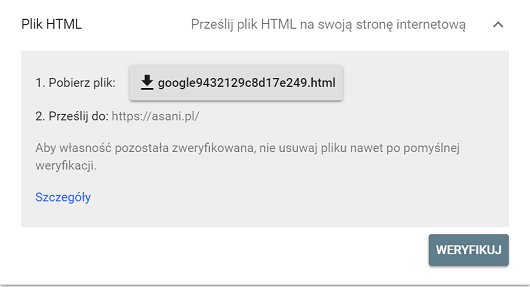
Pobieramy plik z GSC, który ma charakterystyczną nazwę zaczynającą się od słowa google, a następnie 16 losowych znaków i rozszerzenie .html.
Tak przygotowany plik wgrywamy do katalogu głównego naszego serwisu. Czasami może zdarzyć się, że plik będzie niewidoczny. Wtedy należy wybrać inną opcję albo skonfigurować ustawienia .htaccess.
Jest to zalecana metoda weryfikacji przez Google, choć na pewno nie najszybsza, ponieważ wymaga ręcznego wgrania pliku na serwer.
Jeśli korzystamy z WordPressa, do wgrania tego pliku możemy wykorzystać opisywaną już w innym artykule wtyczkę WP FILE MANAGER. Poniżej przedstawiam instrukcję, w której opisuje krok po kroku, jak wgrać plik na hosting:
- Z menu wybieramy wtyczkę
- Upewniamy się, że mamy wybrany główny folder WordPressa
- Klikamy w ikonę odpowiedzialną za wgrywanie plików na serwer.
Po wgraniu pliku na serwer należy przetestować, czy działa. W tym celu należy przez przeglądarkę otworzyć https://mojadomena.pl/google9432129c8d17e249.html, gdzie oczywiście trzeba podstawić swoją nazwę pliku. Jeśli się otwiera, możemy potwierdzić wgranie pliku przez kliknięcie weryfikuj w GSC.
Jeśli zdarzy się, że nasz plik nie będzie się ładował, musimy skorzystać z edycji pliku .htaccess, aby dodać uprawnienia do jego wyświetlania.

Weryfikacja przez Tag HTML
W większości CMSów jest to najłatwiejsza forma weryfikacji strony dla GSC.
Polega ona na umieszczeniu między znacznikami <head> i </head> odpowiedniego znacznika, który jest odpowiedzialny za weryfikację domeny.
<meta name=”google-site-verification” content=”dcHTJq5_Xqp7ACC15hHdCzf2l9MSTPGCKKHgBphueDE” />
Na szczęście nie musisz umieć kodować, aby umieścić ten znacznik w stronie. Choć zdecydowanie przyspieszyłoby to zadanie, gdybyśmy nie mieli możliwości wstawienia znacznika przez CMS.
W WordPressie aktualnie do SEO polecam polecam wtyczkę RankMath, która posiada dużo ułatwień odnośnie do integracjii z narzędziami analitycznymi takimi jak i open graph.
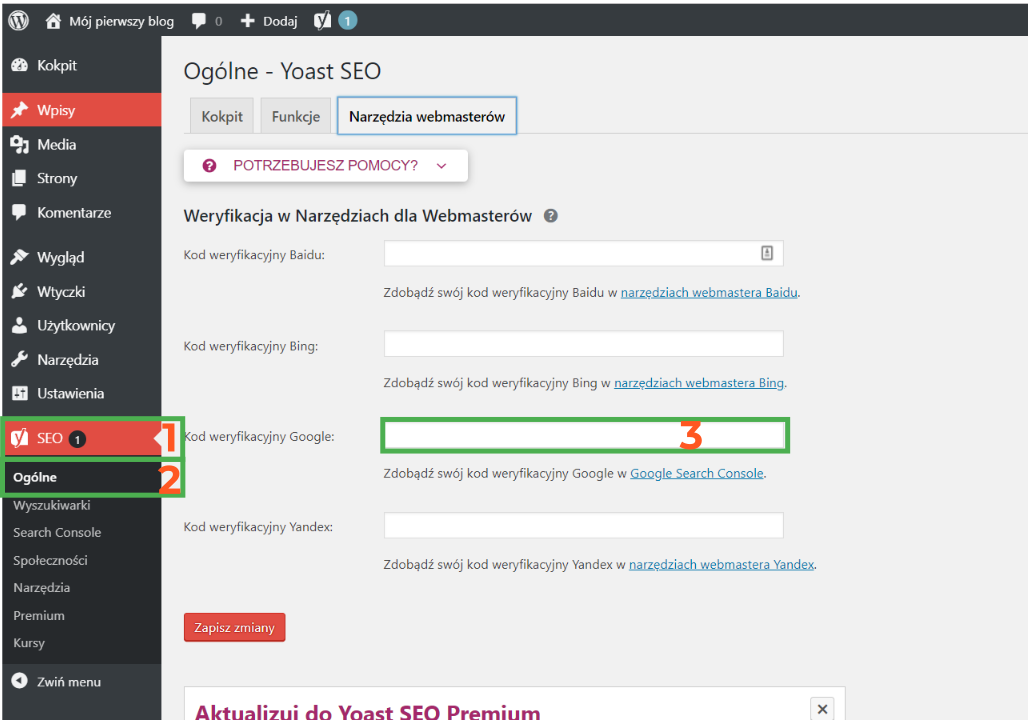
Powyżej pokazuje kolejność czynności, które trzeba wykonać, aby odszukać pole do wpisania kodu podanego przez GSC. Pamiętać należy, że kod to ten pogrubiony bez dodatkowych znaczników i znaków, choć niektóre omówione wtyczki SEO potrafią sobie wyodrębnic kod z całego ciagu znaków
<meta name=”google-site-verification” content=”dcHTJq5_Xqp7ACC15hHdCzf2l9MSTPGCKKHgBphueDE” />
WordPress – Jak dodać Google Search Console
Yoast SEO – Weryfikacja domeny GSC

- Klikamy w menu lewym „SEO”
- Następnie z submenu wybieramy Ogólne
- Wpisujemy kod który otrzymaliśmy w GSC i zapisujemy zmiany
SEOPress – Weryfikacja domeny GSC

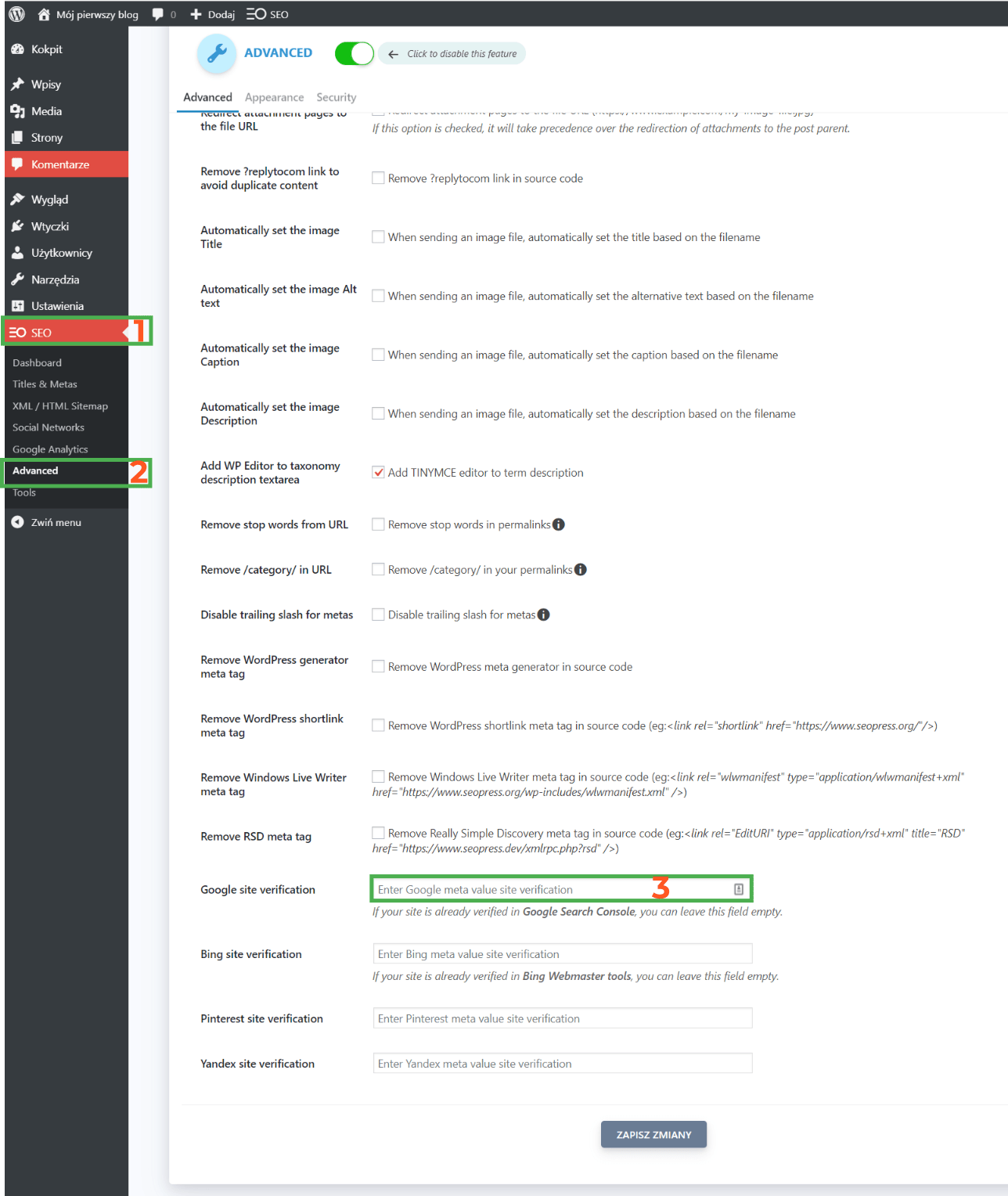
- Klikamy w menu lewym „SEO”
- Następnie z submenu wybieramy Advanced
- Wpisujemy kod który otrzymaliśmy w GSC w polu Google site verifucation.
- Następnie zapisujemy zmiany
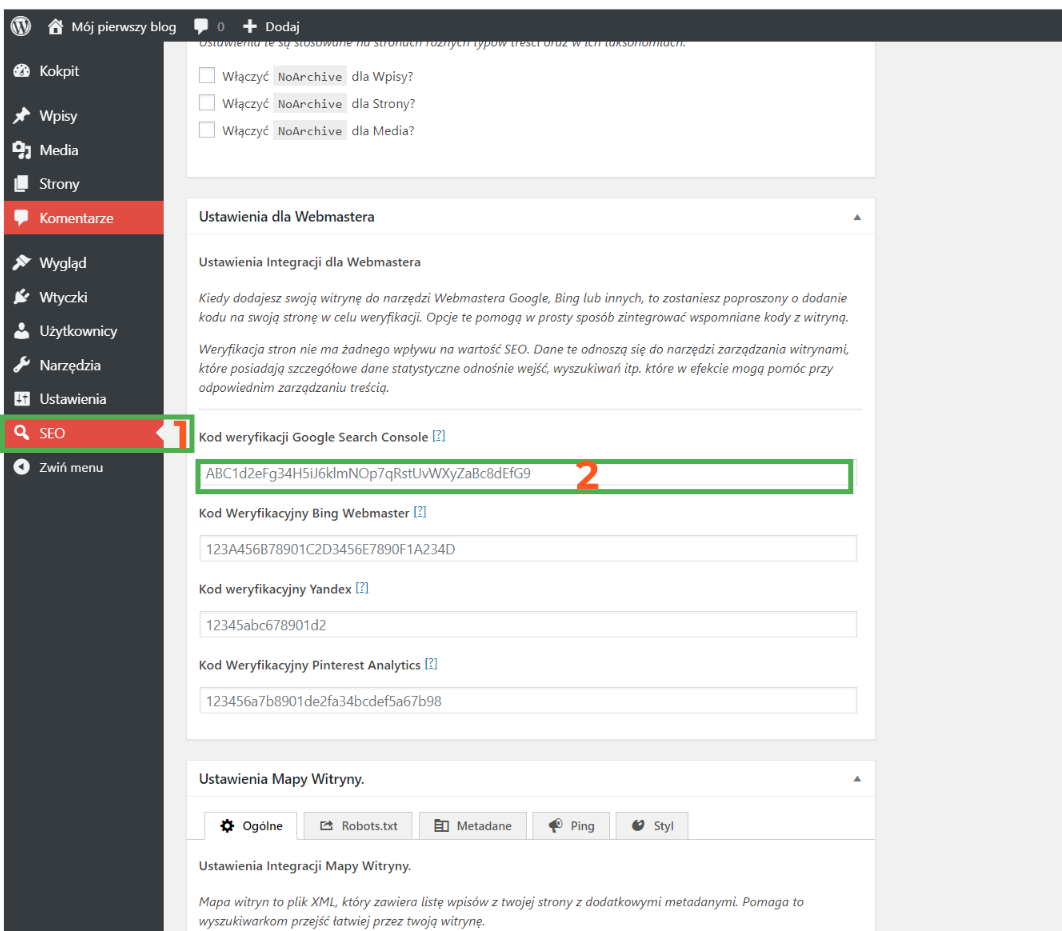
The SEO Framework- Weryfikacja domeny GSC

- Klikamy w menu lewym „SEO”
- Wpisujemy kod który otrzymaliśmy w GSC w polu „Kod weryfikacji Google Search Console”.
- Następnie zapisujemy zmiany
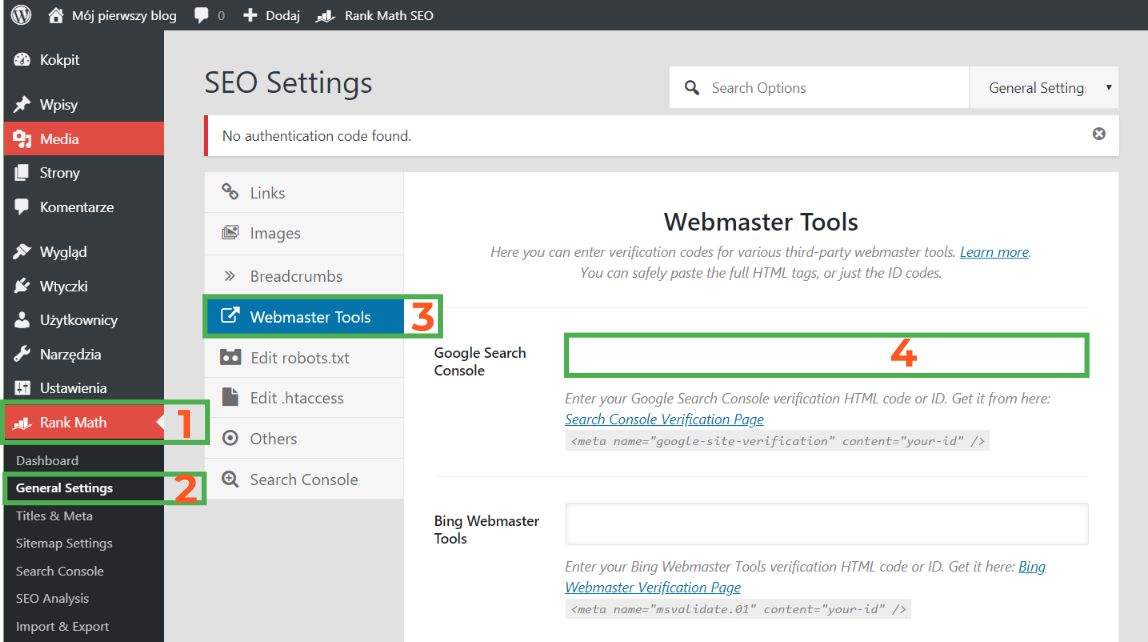
Rank Math – Weryfikacja domeny GSC

- Klikamy w menu lewym „Rank Math”
- Z submenu wybieramy General Settings
- Następnie wybieramy Webmaster Tools
- Wpisujemy kod który otrzymaliśmy w GSC w polu „Google Search Console”.
- Następnie zapisujemy zmiany
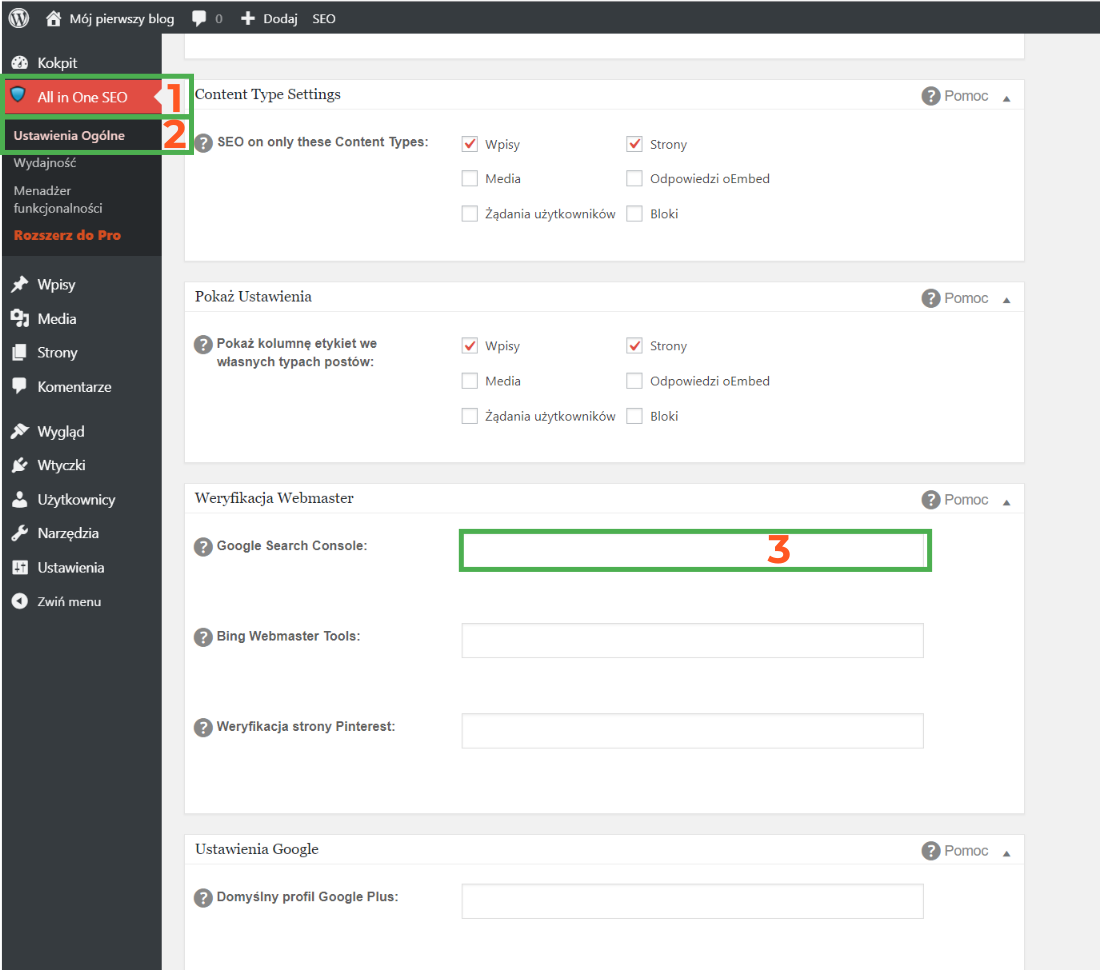
All in One SEO – Weryfikacja domeny GSC

- Klikamy w menu lewym „All in One SEO”
- Z submenu wybieramy Ustawienia Ogólne
- Wpisujemy kod który otrzymaliśmy w GSC w polu „Google Search Console”.
- Następnie zapisujemy zmiany
Weryfikacja przez Google Analytics
Jeśli mamy na stronie aktywną usługę statystyk dostarczanych przez Google o nazwie Analytics i chcemy wykorzystać ten sam adres email, to wystarczy wybrać weryfikację za pomocą Google Analytics.
Nie musimy instalować żadnych kodów, ani wgrywać plików na serwer, po prostu weryfikujemy swoją stronę i możemy przejść do pracy z GSC.
Polecam od razu podłączyć GSC jako źródło danych dla Analytics, dzięki czemu będziemy mieli dostęp do statystyk z GCS na poziomie raportów z Analytics.
Powyżej przykład, jak to zrobić. Jest to czynność niezwykle prosta i zajmująca mało czasu, a dzięki niej dostarczamy wartościowe dane do naszych statystyk.
Weryfikacja przez Google Tag Manager
Początkującym użytkownikom nie polecam weryfikacji przez Google Tag Managera, ponieważ to narzędzie samo w sobie jest skomplikowane.
Dodawanie uprawnień dla użytkowników Google Search Console
- W górnym rogu wybieramy domenę dla której chcemy przypisać uprawnienia
- Następnie wybieramy ustawienia w lewym dolnym roku
- W środkowej części ekranu wybieramy „Użytkownicy i uprawnienia”
- Klikamy przycisk „Dodaj użytkownika” i wpisujemy jego email
Sitemap – Dodawanie i zarządzanie w Google Search Console
Sitemap to jedna z najważniejszych funkcji dostępnych w GSC.
W rozdziale pokazuję, jak wygenerować i pobrać link do sitemap z WordPressa dla popularnych wtyczek Yoast SEO i SEOPress
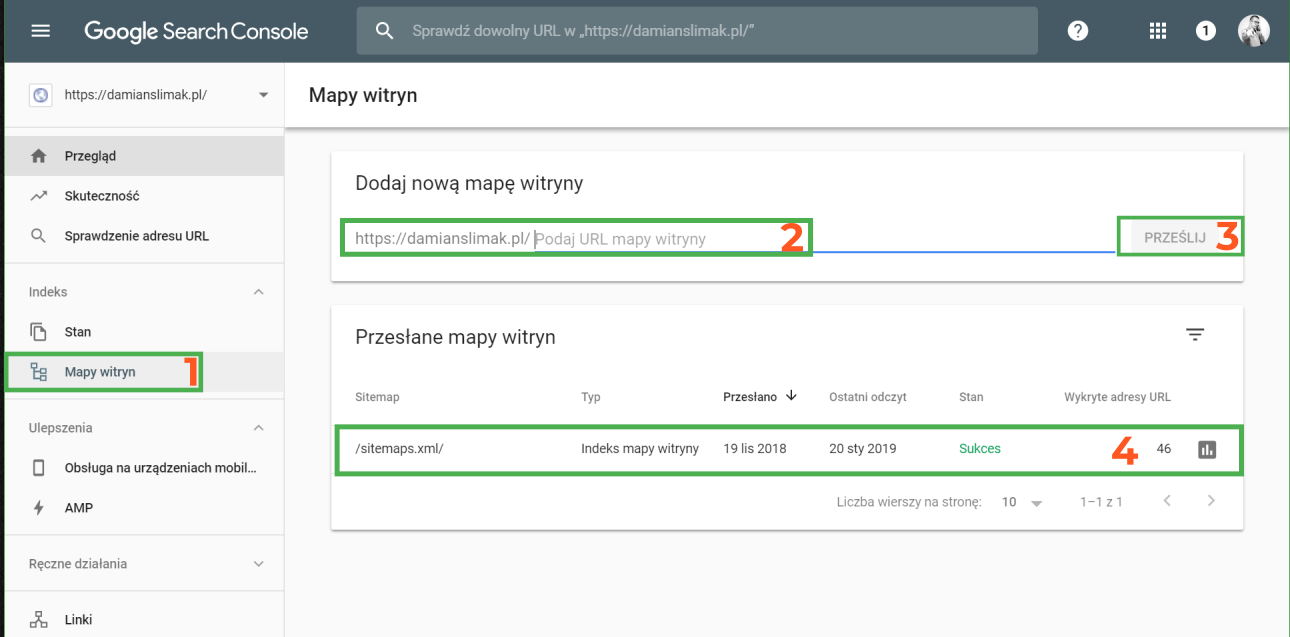
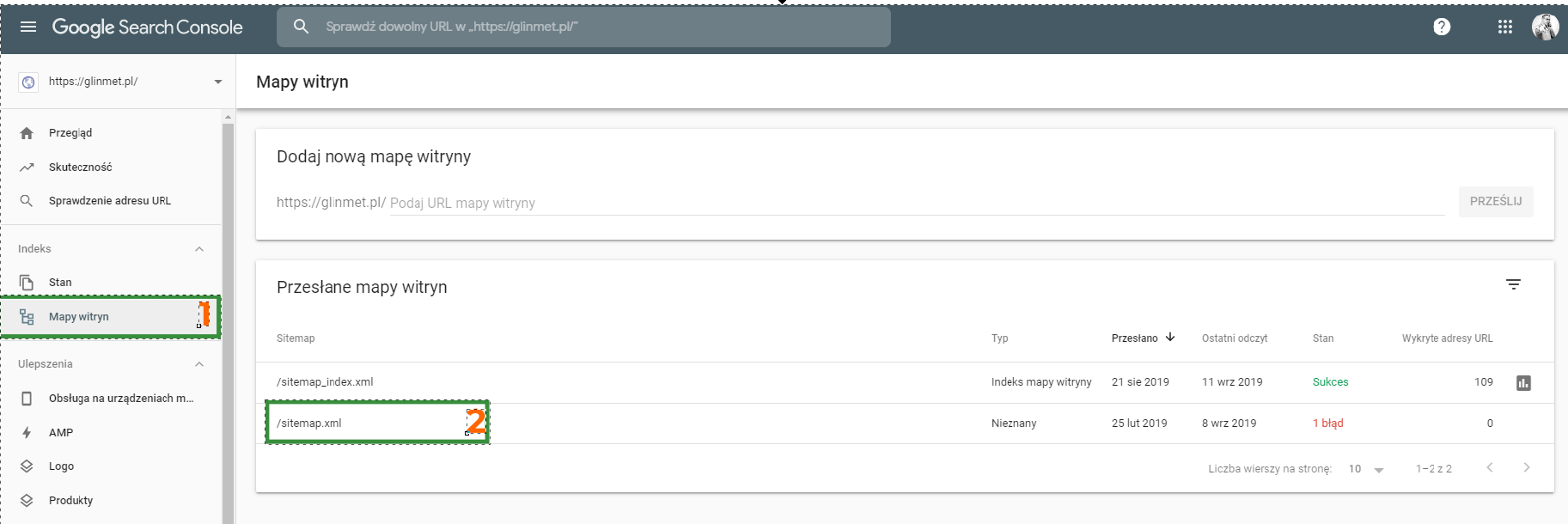
Jak dodać Sitemap do Google Search Console?

- Z menu po lewej stronie wybieramy „Mapy witryn”
- Następnie podajemy adres naszej mapy witryny. Jak go uzyskać, pokazuje poniżej dla najpopularniejszych wtyczek.
- Jak podamy adres, to klikamy przycisk „Prześlij”
- Stan naszej mapy możemy obserwować w obszarze zaznaczonym w punkcie 4.
Proszę pamiętać, że nie ma ograniczenia co do ilości dodanych map dla danej domeny.
SEOPress – Dodawanie sitemap

- Klikamy w menu lewym „SEO”
- Następnie z submenu wybieramy XML / HTML Sitemap
- Pod przyciskiem „VIEW YOUR SITEMAP” wyświetla się adres naszej mapy serwisu
- Jeśli mapa serwisu się nie ładuje, klikamy „FLUSH PERMALINKS” w celu przeładowania struktury linków na naszej stronie. Po tym zabiegu wracamy do punktu nr 3
- W pasku przeglądarki mamy dokładny adres naszej mapy.
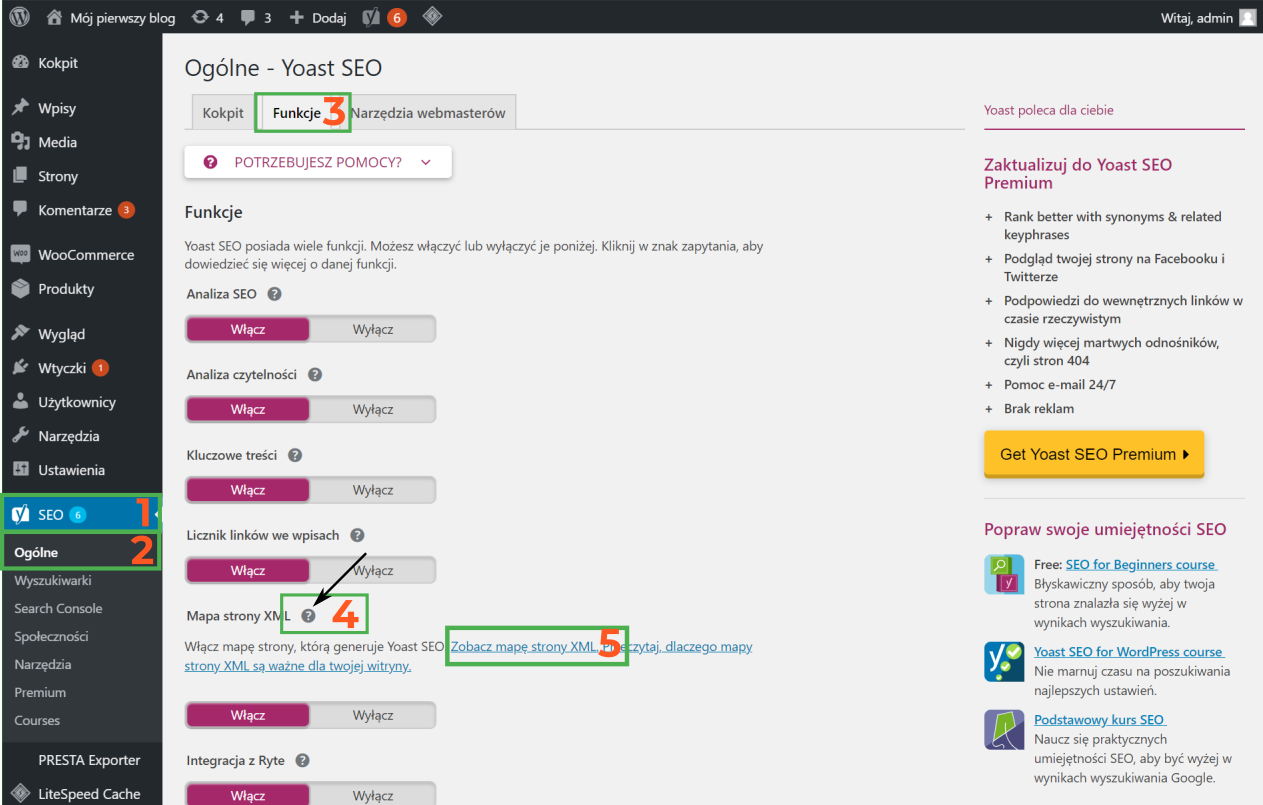
YoastSEO – Dodawanie sitemap

- Klikamy w menu lewym „SEO”
- Następnie z submenu wybieramy „Ogólne”
- Z zakładki u góry wybieramy tę z nazwą „Funkcje”
- Teraz obok napisy „Mapa strony XML” klikamy w znaczek zapytania
- Nasza Mapa strony znajduje się pod napisem „Zobacz mapę strony XML”
- W pasku przeglądarki mamy dokładny adres naszej mapy.
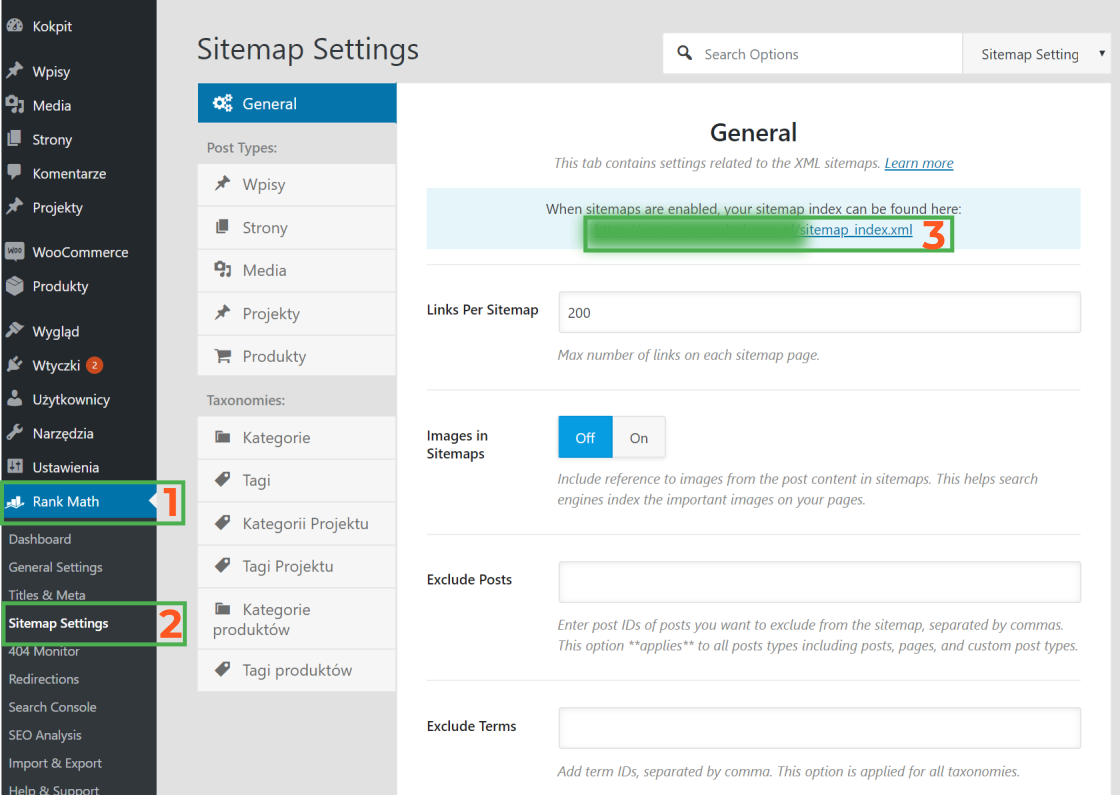
RankMath – Dodawanie sitemap

- Klikamy w menu lewym „Rank Math”
- Następnie z submenu wybieramy „Sitemap Settings”
- W głównej części strony oznaczonej cyfrą 3 wyświetla nam się link do naszej mapy serwisu
W Rank Math mamy dużo opcji konfiguracji co ma zawierać mapa serwisu.
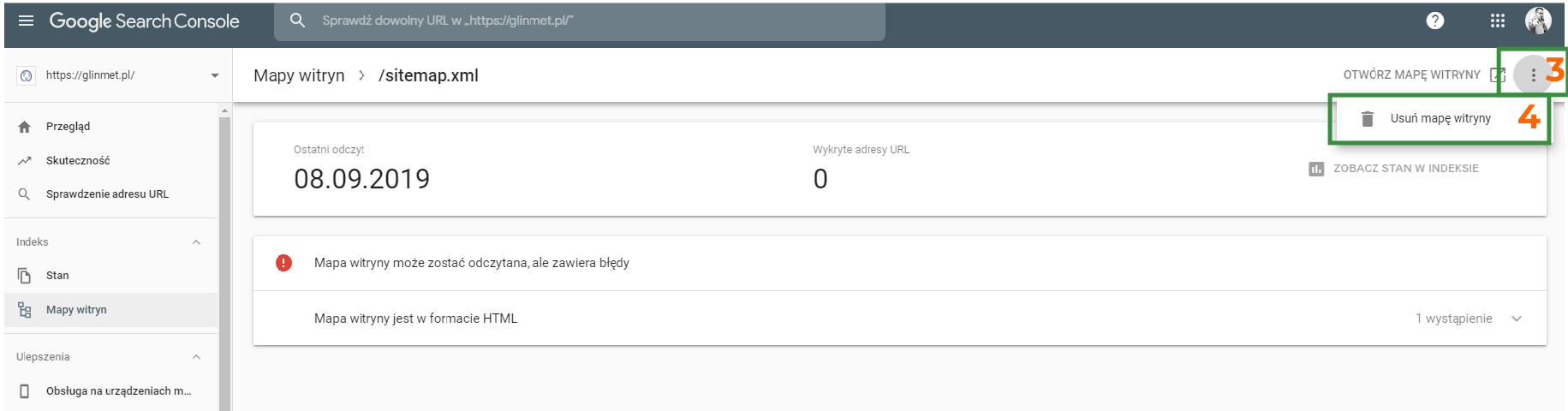
Jak usunąć mapę serwisu z Google Search Console?
- Wybieramy z menu „Mapa witryn”
- Następnie z listy map wybieramy tą którą chcemy usunąć
- W prawym górnym rogu klikamy ikonkę zawierającą trzy kropki
- I klikamy usuń mapę witryny


TRIKI
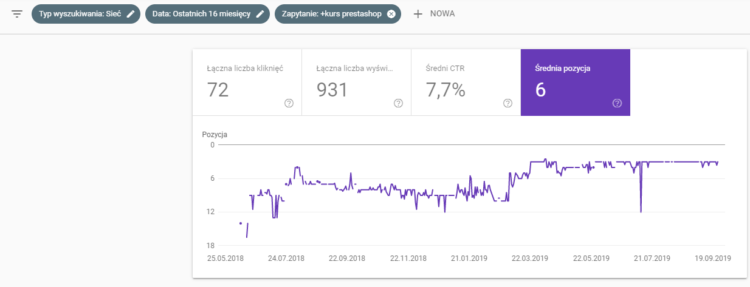
Darmowy monitoring pozycji w Google za pomocą GSC
Mało kto zdaje sobie sprawę, że w GSC można monitorować pozycje w google i jest to zupełnie darmowe.
Możemy kontrolować wszystkie słowa kluczowe dla których nasza witryna pojawia się w zapytaniach.

Rozszerzenie monitoringu jak i jego automatyzacje omawiam w innym artykule dotyczącym Google Data Studio
Zalety monitoringu pozycji w GSC
Dzięki GSC mamy informacje nie tylko o pozycji strony w wyszukiwarce. Wynik jest uśredniony dla wszystkich zapytań z całego dnia, a nie brany na podstawie pojedynczego zapytania.
Dodatkowo mamy:
- Realną łączną liczbę kliknięć w wynikach wyszukiwania
- Średni współczynnik kliknięć
- Liczbę wyświetleń strony w wynikach wyszukiwania
- Dane historyczne z 16 miesięcy
Wady monitoringu pozycji w GSC
W monitoringu brakuje natomiast dokładnych informacji o pozycjach w danych regionach. Dodatkowo nie mamy żadnych informacji o konkurencji i pozycjach ich stron.
Maksymalnie możemy wyświetlić jeden wynik do analizy. Na szczęście są inne rozwiązania od Google np Google Data Studio. Możemy tam zaimportować informację z GSC i wyświetlać wyniki w przyjaznej formie.
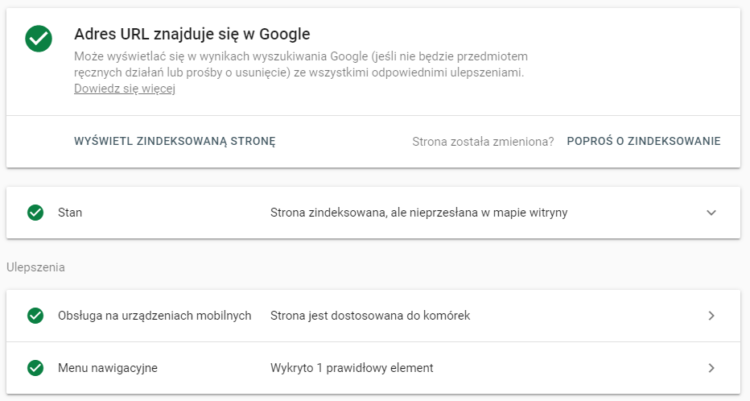
Jak sprawdzić czy strona jest zindeksowana w Google
W GSC wybieramy z menu pionowego „Sprawdzenie adresu URL”, lub wklejamy adres w pole które przypomina wyszukiwarkę na górze strony obok napisu Google Search Console.
Po wpisaniu adresu musimy chwilkę poczekać, aż google odczyta informację o danym adresie URL
Następnie ukaże się nam informacja z raportem na temat stanu adresu url w wyszukiwarce google

Jeśli nasza strona jest niezindeksowana, albo chcemy ją ponownie zgłosić o klikamy przycisk.

Nie ma potrzeby zgłaszać ponownie strony, która została już raz zgłoszona nie wpłynie to na jej szybsze zindeksowani w wyszukiwarce
Jeśli sprawdzamy adresy to należy pamiętać aby podawać ich formę kanoniczną np https://damianslimak.pl/wtyczki a nie https://damianslimak.pl/wtyczki#Yoast_seo. W podanym przykładzie pierwsza strona zostanie znaleziona a druga nie. Ponieważ druga zawiera odnośnik do etykiety po znaczniku #
Dodatkowo jeśli chcemy sprawdzić aktualną wersje strony, to możemy to zrobić przez kliknięcie przycisku po prawej stronie w górnej części ekranu.



Bardzo przystępny poradnik. Dzięki!
Super wyczerpujący wpis :)) dla osoby która zaczyna przygodę z GSC jak najbardziej polecam. Opisane od A do Z
Meega kawał roboty! Przydało się! Dzięki!
Fajny poradnik, a może cos z 2020 odświeżone możliwości? 🙂
Świetny poradnik.
Świetny artykuł !
Wszystko dokładnie i fajnie opisane, na pewno się komuś przyda !